This sample database can be used by FileMaker developers to help create a customized solution. It is provided free of charge.
I was reading a FileMaker blog the other day about addressing the issue of resizing an image in a web viewer here. These are some good ideas and solutions to the problem presented there but I think that there is a simpler way that is not limited to square images. This sample file that elegantly shows how to dynamically resize an image in a web viewer by using a data URL.
The formula looks like this…
"data:text/html," & "<html><body><img src='" & Images::ImageURL & "' width='" & GetLayoutObjectAttribute ( "WebViewer2" ; "width") & "' height='" & GetLayoutObjectAttribute ( "WebViewer2" ; "height") & "' alt='My Image' /></body></html>"
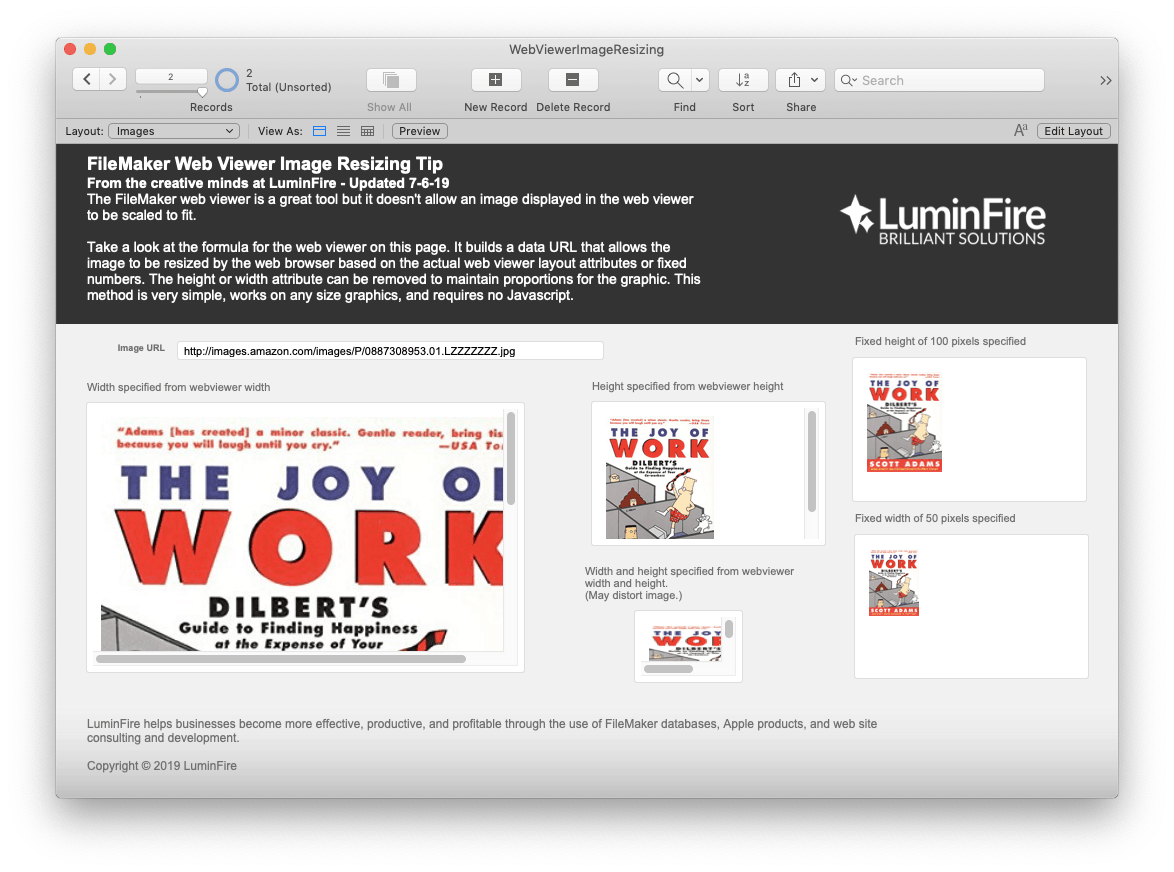
Take a look at the formula for the web viewer in the sample file.

It builds a data URL that allows the image to be resized by the web browser based on the actual web viewer layout attributes or fixed numbers. The height or width attribute can be removed (or commented out) to maintain proportions for the graphic. This method is very simple, works on any size graphics, and requires no Javascript.


