Perhaps one of the most memorable phrases from Star Wars is “May the force be with you.” Today that becomes: “MAY the FOURTH be with you.”
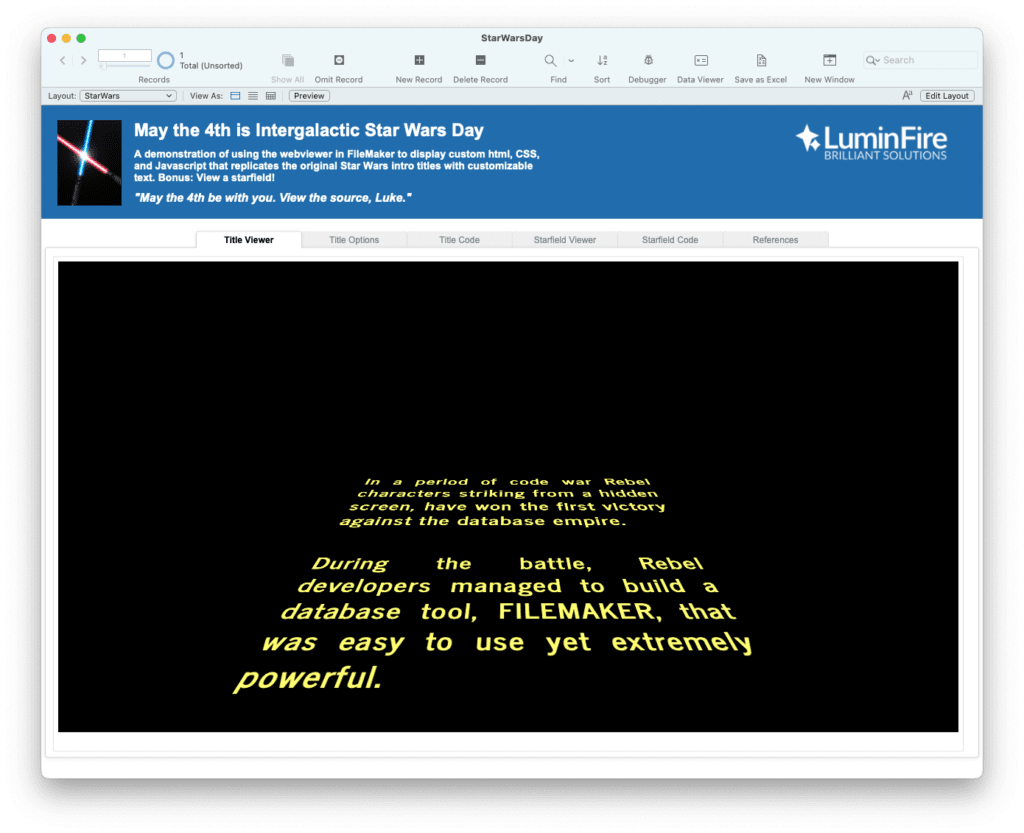
In honor of this special day, we have put together a FileMaker solution that uses html, CSS, and Javascript in a web viewer to display the original Star Wars intro titles with customizable text. As a bonus, there is also a navigable starfield so you can feel almost like you’re steering the Millennium Falcon right from your FileMaker database!
 How it works: The web viewer in FileMaker may be used to display any website URL. It can also be used to render html, CSS, and Javascript stored locally in the FileMaker database (as opposed to being hosted on a web server). In FileMaker 14 and earlier, the use of the data URL prefix
How it works: The web viewer in FileMaker may be used to display any website URL. It can also be used to render html, CSS, and Javascript stored locally in the FileMaker database (as opposed to being hosted on a web server). In FileMaker 14 and earlier, the use of the data URL prefix data:text/html was required to tell FileMaker that what follows is code instead of a URL. That prefix is no longer necessary in FileMaker 15 and above, but we left it in to maintain backwards compatibility. By placing the html/Javascript/CSS code in a stored field, simplify the creation of this data URL so we can use quotes without changing them to single quotes or escaping them in the FileMaker code.
We took advantage of existing code created by web developers such as Tim Pietrusky to display the actual titles with animation. He explains the details here. It’s some pretty cool stuff.
Here is a short video demonstration:

Try out the free StarWarsDay demo file. View the source, Luke!

