- GIS and FileMaker – Mapping and More
- GIS and FileMaker – Part 1: The Basics
You’ve read our Mapping and More post. You know what Geographic Information Systems are. You’re starting to understand why you need GIS in FileMaker… now let’s get to the how. In this post we’re going to cover the basics of creating maps in your FileMaker solutions from built-in, no code required options to interactive Leaflet maps that require just a bit of HTML, CSS, & JS.
If you’re new to web programming and these acronyms make your cringe, don’t fear, we’re providing a demo file with the code you need to get started. The demo file is actually set up as a sandbox where you can effortlessly experiment with creating maps and other webviewer technologies in FileMaker… more in bit. For now, let’s dive in assuming you have a database that stores mailing address information in some way, shape, or form and want an interactive map.
You need a map in FileMaker, where do you start?
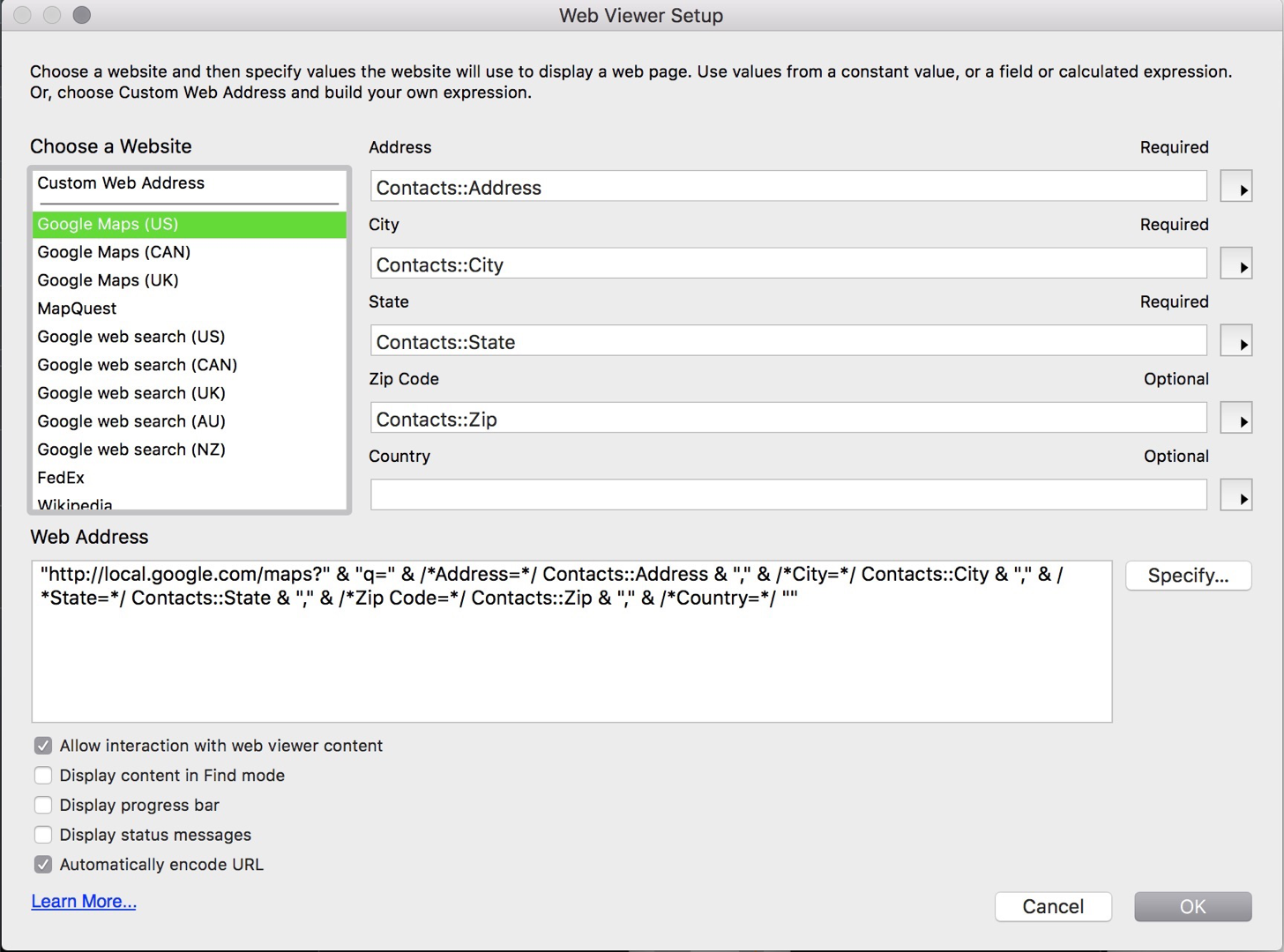
If you’ve ever added a webviewer to a solution you know that the setup dialog holds your hand through building a number of different Web Addresses including Google Maps and MapQuest. You simply choose fields (or enter static text) for each required parameter and FileMaker calculates the proper url.

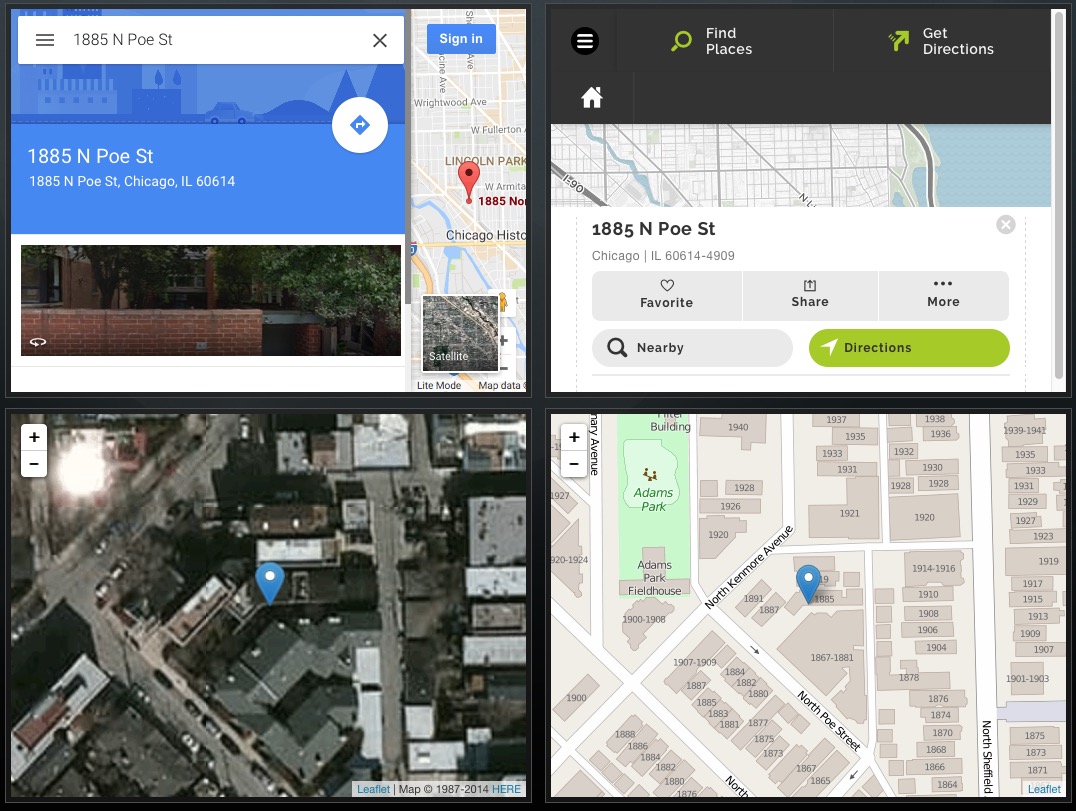
When you browse to the layout, FileMaker opens the webpage specified by the calculated url in the webviewer. While this is by far the easiest approach it is laden with issues and we find that it almost never works for our customers. For starters, because you are loading a third party webpage in your solution you have no control over what it looks like. To make matters worse, using a small webviewer doesn’t necessarily trigger mobile-friendly page renderings, even if they exist, and hence results are often unusable. Here’s a comparison of the same location mapped using the FileMaker calculated MapQuest and Google Maps. As you can see the page elements like search bar, result(s), menu, scrollbar, “Sign In”, etc completely overwhelm the map making it almost useless without interaction or enlarging your web viewer. This is where Leaflet comes to the rescue–see the bottom two maps. These simple Leaflet maps do require coordinates (i.e. Latitude and Longitude) and about 5 lines of JavaScript but the advantage is clear–especially when screen space is limited. (Note: we’re going to discuss the process of converting addresses to coordinates, known as Geocoding, in the next post of this series.) The left map uses high-resolution satellite imagery from HERE.com (which does have a free tier with relatively high usage limits) while the right uses the completely free Openstreetmap.

Both Google Maps and Mapquest do offer APIs that allow developers to make maps with more control over how they look. The problem with this approach is that you need to be a developer, hire one, buy a third party tool, or spend a lot of time learning these APIs and the technologies needed to interact with them. Furthermore you need to comply with their terms of service and unless your needs are very simple, low volume, and very public, you’ll likely need pay for services. Read more on this topic:
- https://developers.google.com/maps/pricing-and-plans/
- https://developers.google.com/maps/terms
- https://www.ubilabs.net/en/news/google-maps-apis-licensing-2016-04-21
- http://47hats.com/2009/07/14/google-maps-the-10k-gotcha/
- https://developer.mapquest.com/plans
It is worth noting that there are some FileMaker specific products that make working with the Google Maps API easier. If you desire the look of a Google Map, can afford to use the Google API and comply with their terms of service than one of these products might be right for you:
- ProMaps by Seedcode – A commercial product that allows adding of customizable, multi-pin, Google Maps to your FileMaker Pro layouts
- FMEasyMaps by Tim Dietrich – An open source solution for generating interactive maps based on addresses in FileMaker databases.
Let’s get to the Demo Already!
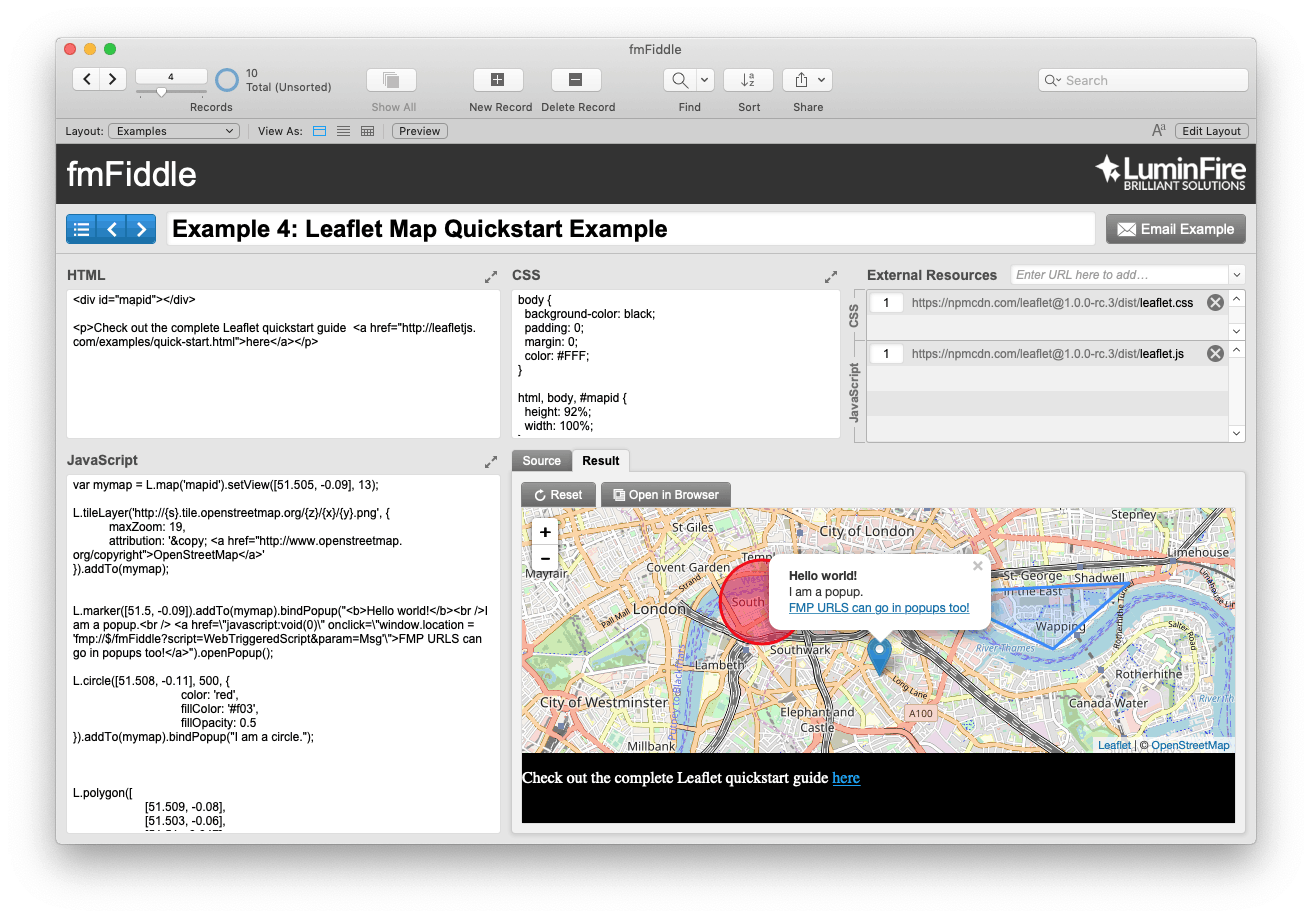
 This demo file (download below) is modeled after jsFiddle.net, a popular playground for front-end web developers created and maintained by Piotr and Oskar. Our FileMaker version makes experimenting with HTML, CSS, and JavaScript within FileMaker incredibly easy. Simply create a new record, enter some code, commit the record and examine the results in a webviewer as well as the source in a calculation field. It conveniently handles adding of external CSS and JavaScript libraries for you like Leaflet or JQuery, and allows you to open the result in a web browser for debugging.
This demo file (download below) is modeled after jsFiddle.net, a popular playground for front-end web developers created and maintained by Piotr and Oskar. Our FileMaker version makes experimenting with HTML, CSS, and JavaScript within FileMaker incredibly easy. Simply create a new record, enter some code, commit the record and examine the results in a webviewer as well as the source in a calculation field. It conveniently handles adding of external CSS and JavaScript libraries for you like Leaflet or JQuery, and allows you to open the result in a web browser for debugging.
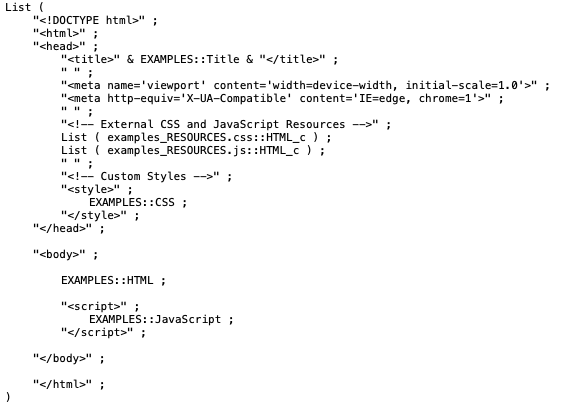
fmFiddle is completely unlocked and the first thing you may want to do is enter layout mode so you can see how the webviewer’s “Web Address” is set up. What you’ll find is that instead of constructing a URL it builds all the source code needed for a complete web page that renders locally without a server. The HTML you see is a basic skeleton of webpage with the code you’ll enter interested in the most commonly used sections. The List() function is used simply as clean way to handle line endings (i.e. & “¶” &).

The demo is loaded with 4 examples. They are:
- Getting Started with HTML: This “fiddle” provides an overview of the most commonly used tags in HTML. If you’re new to HTML, this is a great reference.
- Getting Started with Interactive Webviewers: This fiddle reveals one way you can communicate with FileMaker from within a webviewer as well as some useful methods for debugging. There are 3 lines of JavaScript, each is worth an explanation:
- console.log() is a very helpful JavaScript method for debugging. To learn more about how to use console.log on Mac check out blog.beezwax.net/2015/07/20/enable-debugger-for-a-filemaker-web-viewer/
and Safari_Developer_Guide/Debugger - alert() is a method that displays an alert dialog with a specified message and an OK button not unlike FileMaker’s Show Custom Dialog.
- onclick=”window.location = ‘fmp://$/fmFiddle?script=WebTriggeredScript¶m=Next'”
This line of JavaScript, which calls a FileMaker Script called WebTriggeredScript, is written inline inside of an HTML button element. The practice of inline JavaScript is generally not recommended when building larger websites / apps because it makes debugging difficult but for simple webviewers in FileMaker it works fine and can be the path of least resistance. Turn Script Debugger on and try clicking the button.
- console.log() is a very helpful JavaScript method for debugging. To learn more about how to use console.log on Mac check out blog.beezwax.net/2015/07/20/enable-debugger-for-a-filemaker-web-viewer/
- Leaflet Map from Unconference Demo: We’ve promised to share examples from our Unconference presentation. Here is the first. This is the simple leaflet map we use in our Real Estate and similar apps for mapping a location on high-resolution satellite imagery. There are lots of options for basemaps–be sure to read more on this topic in our Basics of Basemaps post. In this demo the coordinates are hard coded into the JavaScript but you can easily populate them dynamically from fields in your solution using Substitute or a calculation or one of the methods described in fmAjax by Beezwax. More examples of these techniques to come in future posts.
- Leaflet Map Quickstart Example: If you’re new to Leaflet, definitely walk through this quickstart tutorial, the working example they use is provided in this fiddle with 2 additions:
- An FMP url hyperlink placed in a map icon popup that calls a FileMaker Script.
- An Openstreetmap basemap that is completely free to use without an access key. Again, for more on basemaps see this post.
Now that you’re building interactive maps in FileMaker it would be good time to catch up on our Anatomy of a Web Map blog series which fills in all the gritty details of webmaps and discusses your options for GIS and WordPress too! As promised you can also soon expect more techniques and demos in the next posts in the series including geocoding, spatial queries, advanced maps, and more. Sign-up at luminfire.com/our-solutions/gis-spatial-mapping if you wish to be notified when these posts are published. We welcome your comments and questions and as always, if you need help building GIS into your custom app, don’t hesitate to contact us.


