See this page for the latest version of this sample app.
Email has proven to be a critical part of running a business. Whether it’s a small shop that monitors a single inbox or a large corporation tasked with maintaining thousands of accounts, everyone uses it. We, along with many other professionals, have been guilty of attaching images as part of our signatures. Here’s what a signature might look like: 

Not bad, if I do say so myself—I’ve got a good photo to add a little human touch, a logo, a slogan, and basic contact information. But attaching an image to every outgoing email has its problems; many email services and clients block image attachments by default, and if your recipient is trying to look for an attachment in the dozens of emails you sent them, you’ve just given them a tedious task. You could stop using attachments, but we’ve got a better idea. Host your images on a web server and set up an HTML signature that links to them via the img src tag. Using HTML in your signature also comes with other benefits:
- Images can be supplied with an alt tag should the image fail to load
- Phone numbers can be encoded to use the tel link format to play nice on mobile devices
- Code a full URL, but display an abbreviated URL (some smart phone platforms require full URLs)
- Using [inline] CSS, you can match look and feel of your company’s website
Creating Your Own HTML Signature
First, download the FREE LuminFire HTML Signature Maker for Mac OS or Windows (see bottom of this page).
(Note: FileMaker Pro is required to be installed before using this app. Get the 45 day FREE trial if you don’t have it.)
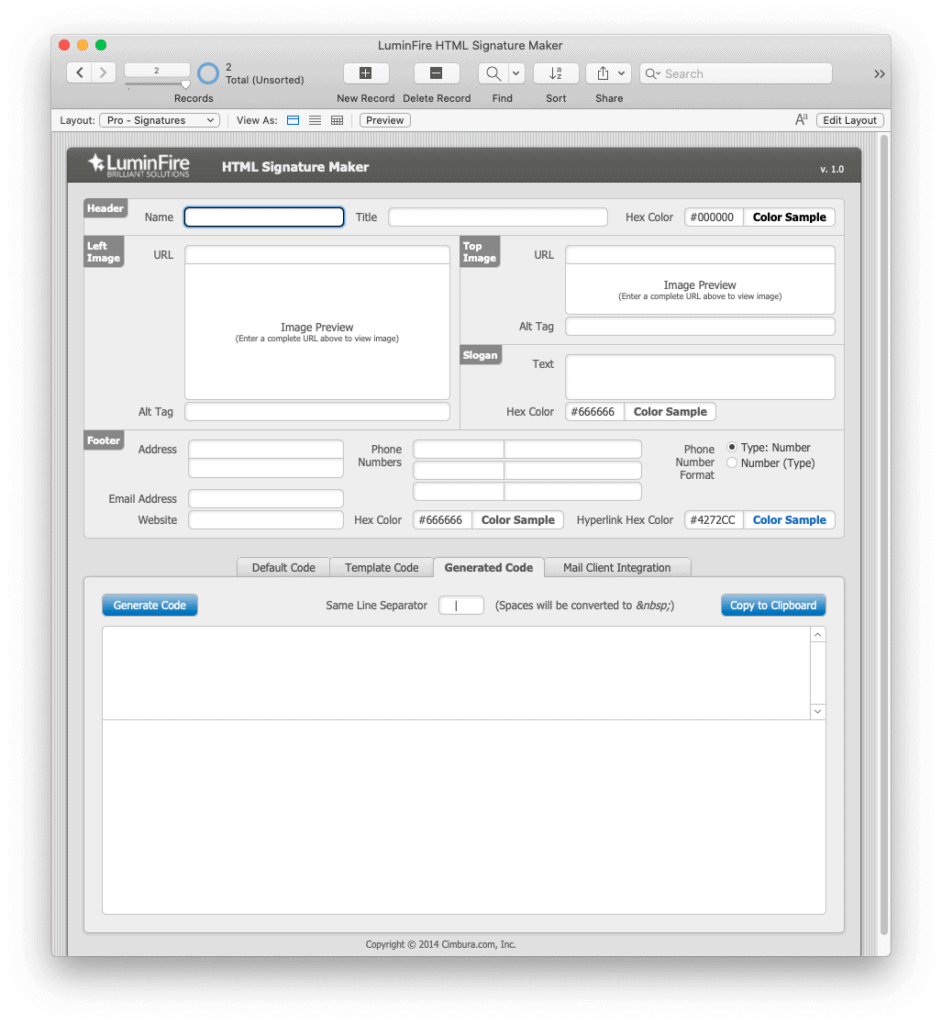
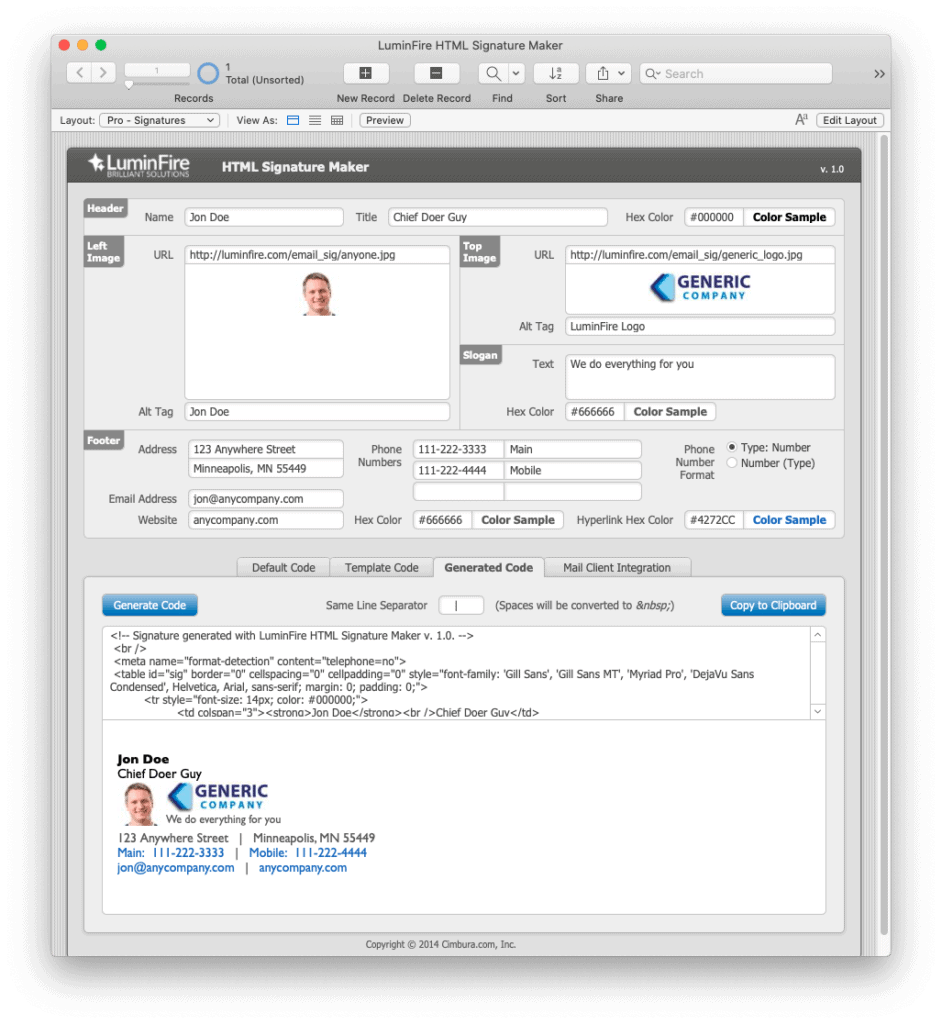
Open the fmHTMLSignatureMaker.fmp12 application then click on New Record in the tool bar to start with a blank record:  Start filling out the fields. You can choose to omit any fields you wish; the generated code will gracefully handle gaps in information. When you get to the image URL fields, you must provide a full URL to your hosted image. In the Generated Code tab, click the Generate Code button to create the HTML signature code. Here’s what a completed signature looks like: 
Start filling out the fields. You can choose to omit any fields you wish; the generated code will gracefully handle gaps in information. When you get to the image URL fields, you must provide a full URL to your hosted image. In the Generated Code tab, click the Generate Code button to create the HTML signature code. Here’s what a completed signature looks like:  The new signature in full (rendered as an image to avoid spam-bots): 
The new signature in full (rendered as an image to avoid spam-bots): 
A little better, isn’t it? I dropped the physical address, as it is not very useful in day-to-day emails, and if someone needed the address, they can find it easily enough on the company website. We designed the HTML Signature Maker to be as flexible as possible. If you need to change the template to include a confidentiality clause or social media links, you can do that once and regenerate the signatures.
Adding the HTML Signature to Your Email Client
Many email clients allow you to paste in custom signatures, but are notorious for rewriting HTML code. If you are using Apple Mail, we’ve provided helpful tools on the Mail Client Integration tab. If you are using a different email client, you may be able to paste the generated code with no extra work. Post your success stories here, and any helpful tips besides! Other helpful resources:
- http://www.exclaimer.com/the-17-email-signature-dos-and-donts
- http://www.sitepoint.com/the-art-of-designing-and-marking-up-email-signatures/
- http://www.smashingmagazine.com/2010/02/04/the-art-and-science-of-the-email-signature/
Try out the free LuminFire HTML Signature Maker demo app.