Web maps are like cars. It’s easy to appreciate a nice looking web map, but most people don’t need to know about everything that’s going on under the hood. Just like when buying car, however, if you understand the basics of how a web map works you’ll be in a much better position to make decisions when building a new one.
Users expect web maps to be everywhere now, in their car, on their watch, on your WordPress web site, in your FileMaker database and anywhere else you present them with mappable data.
This is the first post in a 6 post series which will go through each major component of a modern web map. With an understanding of web map essentials you’ll be ready to make important mapping decisions for your website or application.
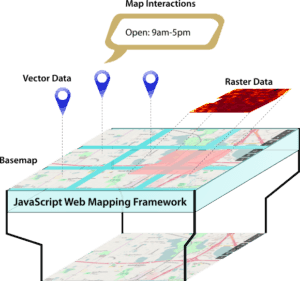
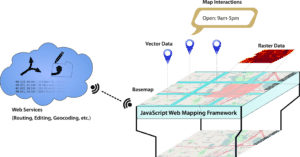
Web Mapping Anatomy

Web maps are built on top of a Web Mapping Framework. A Web Mapping Framework is the engine of the map. It connects all of the other parts and makes them work together in harmony.
Two of the most popular Web Mapping Framework are the Google Maps API and Leaflet.js. If you stick with either one of these engines you’re sure to find plenty of developers who can work on your site.
Both of these Web Mapping Frameworks work on all popular browsers, within FileMaker Pro and on popular smart phones.
There are dozens of other frameworks out there. If you feel that these two frameworks won’t meet your needs you can carefully evaluate some of these other options.
Basemap
The basemap is what the user will see behind everything else. Users can’t interact directly with the basemap, they can only pan and zoom, which will cause the Web Mapping Framework to load the appropriate part of the map.
Basemaps fall into two broad categories: aerial photography and rendered basemaps.
Aerial Photography Basemaps

Aereal photography is the simplest to understand. The basemap is made of actual photos taken by a satellite, an airplane or drone. The company who took the photography configures the image server to know that specific photos correspond with specific coordinates.
Aereal photography can be highly specialized, with cameras for specific wavelengths, a preference for leaf-off photography, vertical vs oblique photography and cloudless imagery compilations.
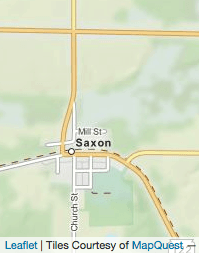
Rendered Basemaps

Rendered basemaps include all non-photographic base maps. They include road maps, topographical maps and political boundary maps. Rendered maps can be styled to emphasize certain features, or to facilitate specific uses.
For example interstates might be drawn with thick white lines, state highways with narrower red lines, and county roads with thin black lines.
Most users will be happy with one of the dozens of pre-made basemaps which are available for free. There are some easy ways to customize your basemap if you need to which we’ll discuss later in the series.
Application or Site Data
Your own personal site data is where maps provide the most value for your customers. A map that presents unique data, or presents unique data in a unique way is a huge value to your site visitors. That data could be something as simple as a display all of your business locations, or as complex as analyzing climate change over time.
In any case, your data is likely to come in one of two basic formats: Raster Data or Vector Data.
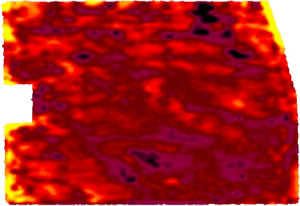
Raster Data

Raster data files are essentially images made up of a grid of pixels. Instead of colors, each pixel has spatial data. A lot of natural data like soil composition or water temperatures comes in this format. In the example of water temperatures, each pixel might have the temperature of the water within the area that one pixels covers.
Use of Raster Data may require a GIS (Geographic Information System) Server in order to make is display correctly. Some popular GIS Servers include ArcGIS Server, GeoServer and MapServer.
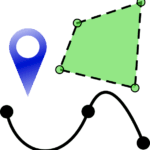
Vector Data

Vector data files are any data made up of points, lines or polygons, often associated with other attribute data. CSV, GPX, GeoJSON, ShapeFiles and KMZ files are common vector data file formats.
Vector Data is often used to store addresses and customer data, roads, waterways and GPS tracks.
Simple or small collections of vector data can frequently be served without a special GIS Server. If you are already storing information in WordPress or FileMaker it is likely possible to also store the geographic within your existing solution.
Large or multiple inter-related collections may require the use of a GIS Database Server such as PostGIS (which works with GeoServer) or ArcGIS.
Map Interactions
Besides having unique data, one way to add value to your map is by providing your visitors with useful ways to interact with the data.
The most common interaction is probably the pop-up. On many maps, clicking a marker or location on the map will open a little bubble with information about what you clicked.
Other types of interaction which can be valuable include changing what’s shown on the current page, opening a contact or reservation form, changing or highlighting what data is shown on the map or even opening an editor to modify the clicked object.
Map Services

Some mapping operations are too complicated or involve too much data to perform on a users computer or mobile device. For these types of operations a Map Service is needed. Services include geocoding, routing (eg. driving directions), editing and other complex geoprocessing.
For common services, like geocoding, there are commercial and some free services available with varying degrees of speed, accuracy and licensing conditions. Custom operations can be run against any web accessible server, including a WordPress server or another application server.
More About Mapping
The rest of the this series will dive deeper into each of these components of web maps, giving you the tools you need to understand web maps and to make decisions about what type of web maps are right for you.
If you have questions or needs that you feel aren’t addressed by this intro to web mapping, please contact us for a consultation.


